五四战盟
大丈夫立世无所畏惧。css3操作选择器,排除最后一个元素样式
CSS3新增的:not()伪类选择符,匹配不含有选择符的元素。假定有个列表,每个列表项都有一条底边线,但是最后一项不需要底边线,案例如下: ```html 使用:not() 最后一行li不添加边框 /* 使字体在所有设备上都达到最佳的显示 */ html { -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased; text-rendering: optim...
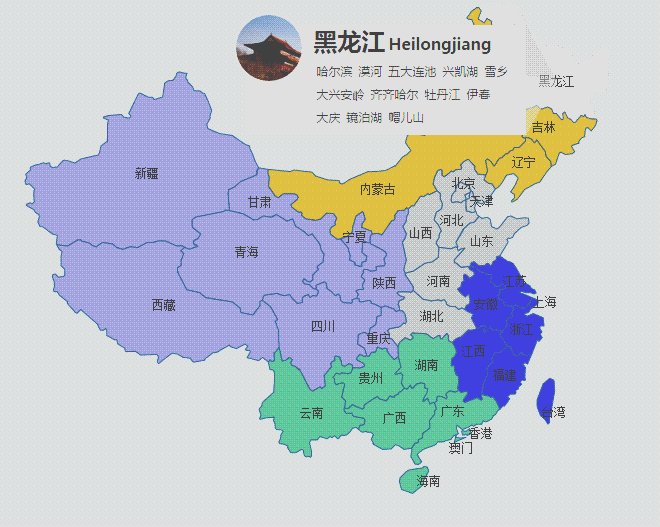
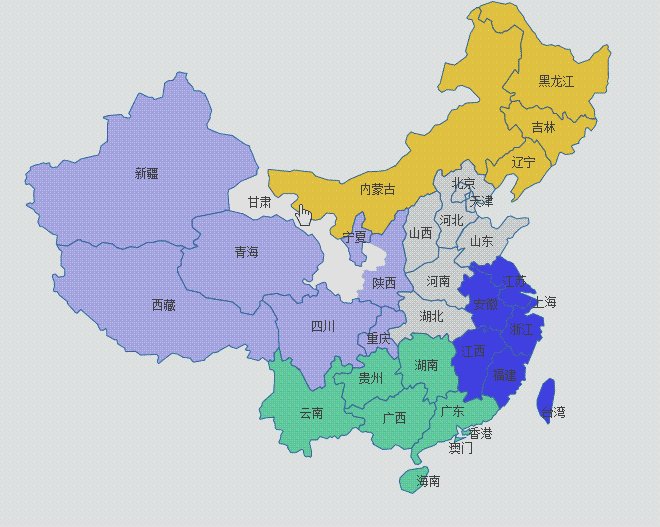
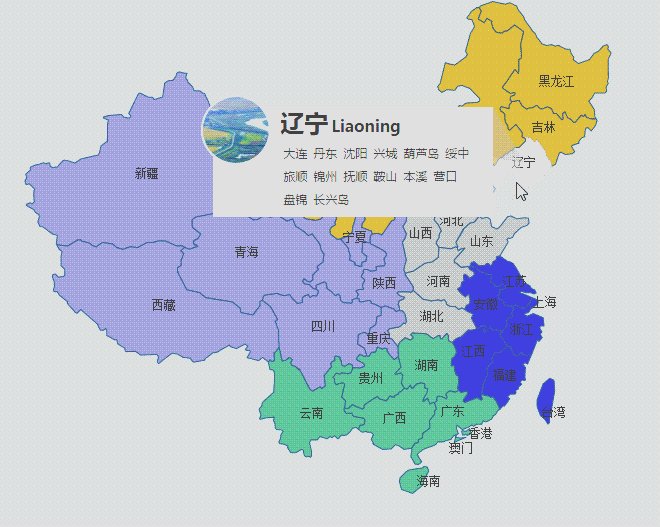
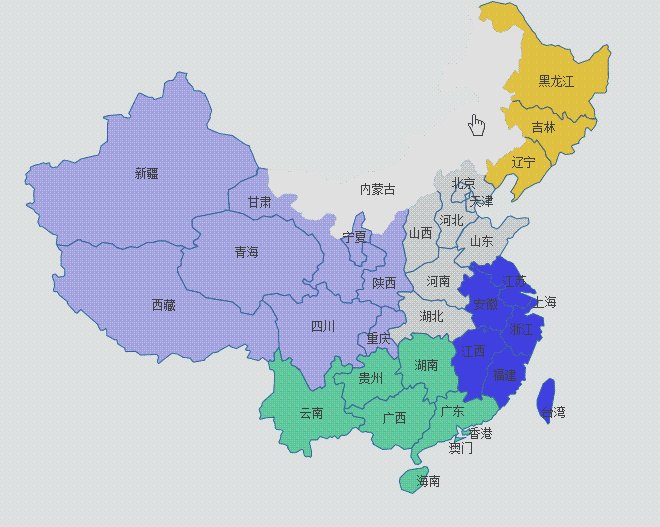
中国地图各大省份详细划分SVG地图
- 效果如下,可以详细显示各大板块  下载地址 [地图.zip](http://blog.54zm.com/content/uploadfile/201706/0f841498096753.zip)
VSCode - 函数括号前的空格
之前学习vue的时候遇到过,近端时间有项目又用到了vue,碰到了上次的问题,这次我把它记录起来,以便下次不浪费精力在这上面 现在要用到的是vue-element-admin的后台管理界面,编辑器选用vscode效率是毋庸置疑的,这次我安装的vscode格式化的时候默认 是在function函数的括号前加上了空格,这个对eslint不友好,需要稍微调整一下即可 1、在VS Code中打开文件 - &首选项 - &设置 2、添加到您的JSON配置: ```js "jav...
vue input["number"],禁止显示上下箭头,禁止鼠标滚轮事件
## 使用下面css即可禁止显示上下箭头 ```html input::-webkit-outer-spin-button, input::-webkit-inner-spin-button{ -webkit-appearance: none !important; margin: 0; } input[type="number"]{ -moz-appearance:textfield; } ``` 使用 element-ui+vue 时,在 el-i...
微信公众号分享链接参数设置
```php wx.config({ debug: false, appId: '{{session('appId')}}', timestamp: '{{session('timestamp')}}', nonceStr: '{{session('nonceStr')}}', signature: '{{session('signature')}}', jsApiList: [ ...
better-scroll在vue项目中的使用
> 1、准备工作 > 在项目中安装better-scroll: ```shell npm install --save better-scroll ``` > 组件中引入插件 ```js import BScroll from "better-scroll"; ``` > 2、开始使用插件 > dom结构 > 注:dom结构规定这样,滑动区域的内容放在bscroll-container中,否则,则可能不会成功 > 部分css ```css .bscroll{...
基于three.js的炫酷Canvas 3D线条动画特效
## 演示地址 https://iszmxw.github.io/school_study/Canvas3D/index.html ## 下载地址 [基于three.js的炫酷Canvas 3D线条动画特效.zip](http://blog.54zm.com/content/uploadfile/201707/fec81499398776.zip)
vue开发环境和生产环境里面解决跨域的几种方法
## 什么是跨域 跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据。源指协议,端口,域名。只要这个3个中有一个不同就是跨域。 这里列举一个经典的列子: ```shell # 协议跨域 http://a.baidu.com 访问 https://a.baidu.com; # 端口跨域 http://a.baidu.com:8080 访问 http://a.baidu.com:80; # 域名跨域 http://a.baidu.com 访问 http://b.baid...
笑忘书写的博客手机触屏模板
## emlog博客模板 这款博客模板是【[笑忘书](https://35230.wodemo.com/)】提供的,支持emlog,响应式 ## 下载地址 这模板比较简洁,我很喜欢,大家有需要的也可以【[下载](http://blog.54zm.com/content/uploadfile/201610/0c7d1476587026.zip)】
热门文章
博客信息
- 文章数目 143
- 标签数目 56
- 运行天数 0天
- 最后活动 月前




